「JavaScript」は「画面に動きをつける言語」
Webアプリの画面がHTMLでかたちが構成されていて、
HTMLだけでは動きのある画面にはならない…
「パワーポイントのアニメーション機能に近い動きをWebページでもかっこよく使えたらなー」
「クリックやスクロールしたらWebページ上のデザインが変わるような動きをつけたい!」
そんなときに活躍してくれるのがJavaScriptです!
どんな風にJavaScriptがすごい言語なのかを学ぶ前に↓「Webアプリの基本の仕組み」を知っておくとわかりやすいかも。
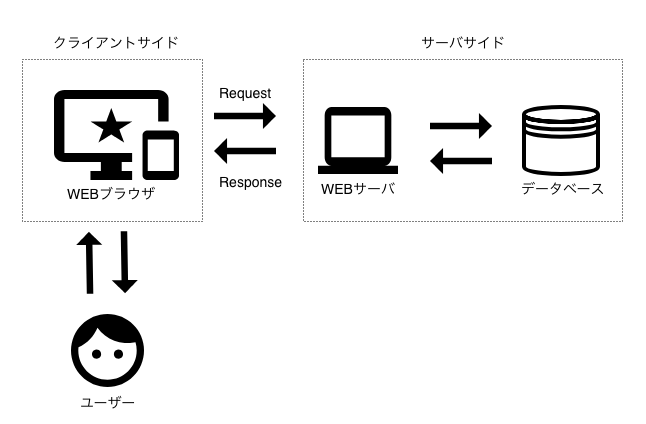
Webアプリの基本の仕組み
Webアプリは大きく分けると、ユーザーさんが利用する画面を担当する「クライアントサイド」とデータベースとのデータ連携をがんばる「サーバーサイド」にわかれます。↓下の図のように

参照元:https://www.techpit.jp/courses/64/curriculums/67/sections/537/parts/1850
クライアントサイドとサーバーサイドで別のプログラミング言語を使うケースはとても多く、
「クライアントサイドはHTML/CSSとJavaScriptで、サーバーサイドはJavaで開発しています」といった言葉で就活生さんが説明している姿をよくみますね。

「クライアントサイド」と「フロントエンド」や「サーバーサイド」「バックエンド」など、
厳密には違うけど、似たことを指している言葉もあるよ!
サーバーサイドの処理はちょっと時間がかかる…
画面デザインや画面の一部の動きだけ変更したいとき、わざわざサーバーサイド側に処理してもらおうとすると、とっても動きが遅く利用しにくいWebアプリになってしまいます。
画面デザインだけをささっと変更したいときにJavaScriptを利用すると、サーバーサイドに処理をさせずにデザインを変えることができます!
「処理の遅さ」なんて問題すぐに解決できちゃうのです!




コメント